Themes
Creating a New Theme
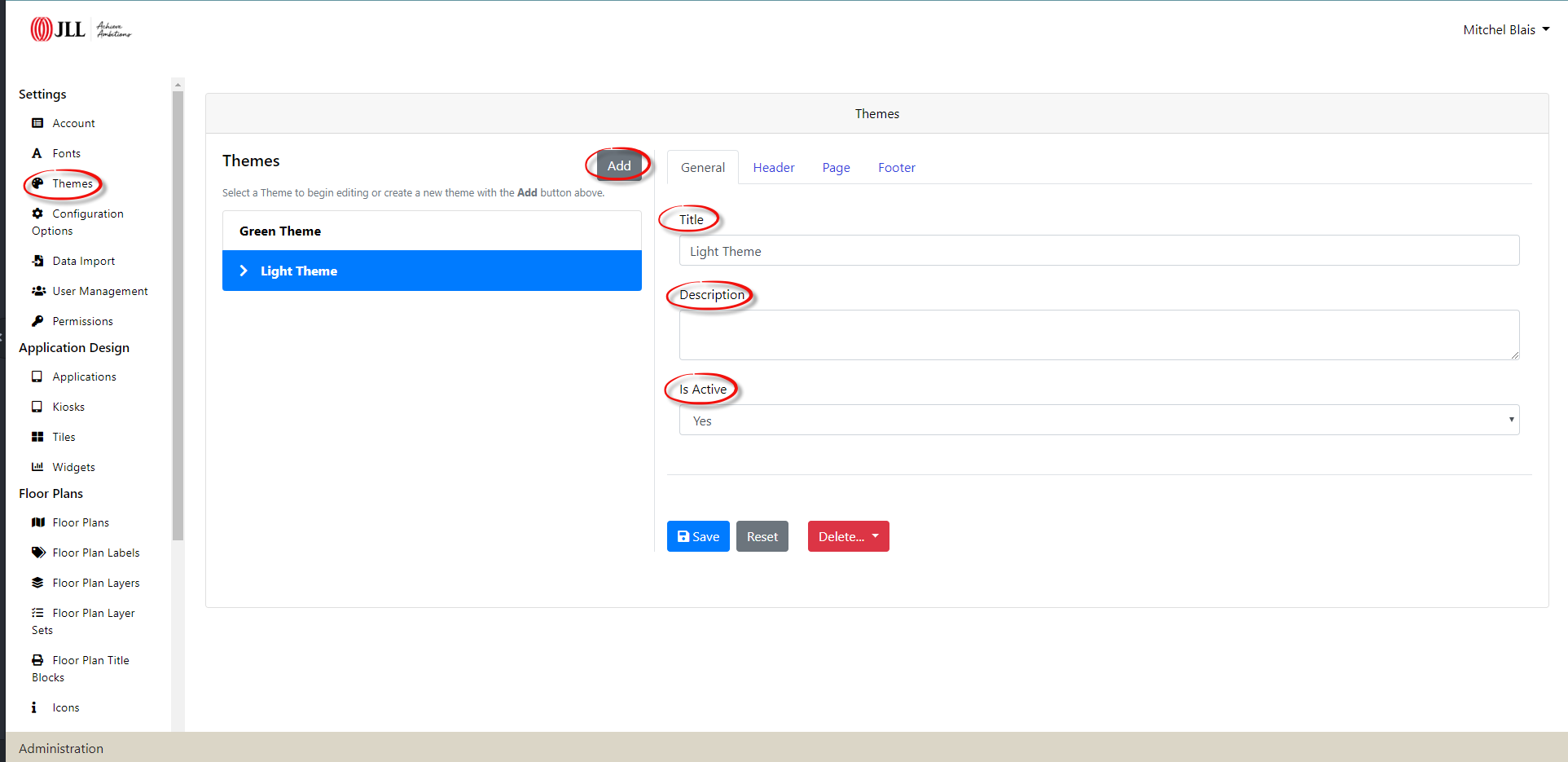
Open the OSIS Admin page (/osis/admin/) and scroll down to the Settings Section. Click Themes to open the theme form.
General
Click the Add button and under the General tab, create a new theme name in the Title section. The Description section is available to describe the theme in more detail. Each theme can be set to inactive by switching the Active dropdown to no.

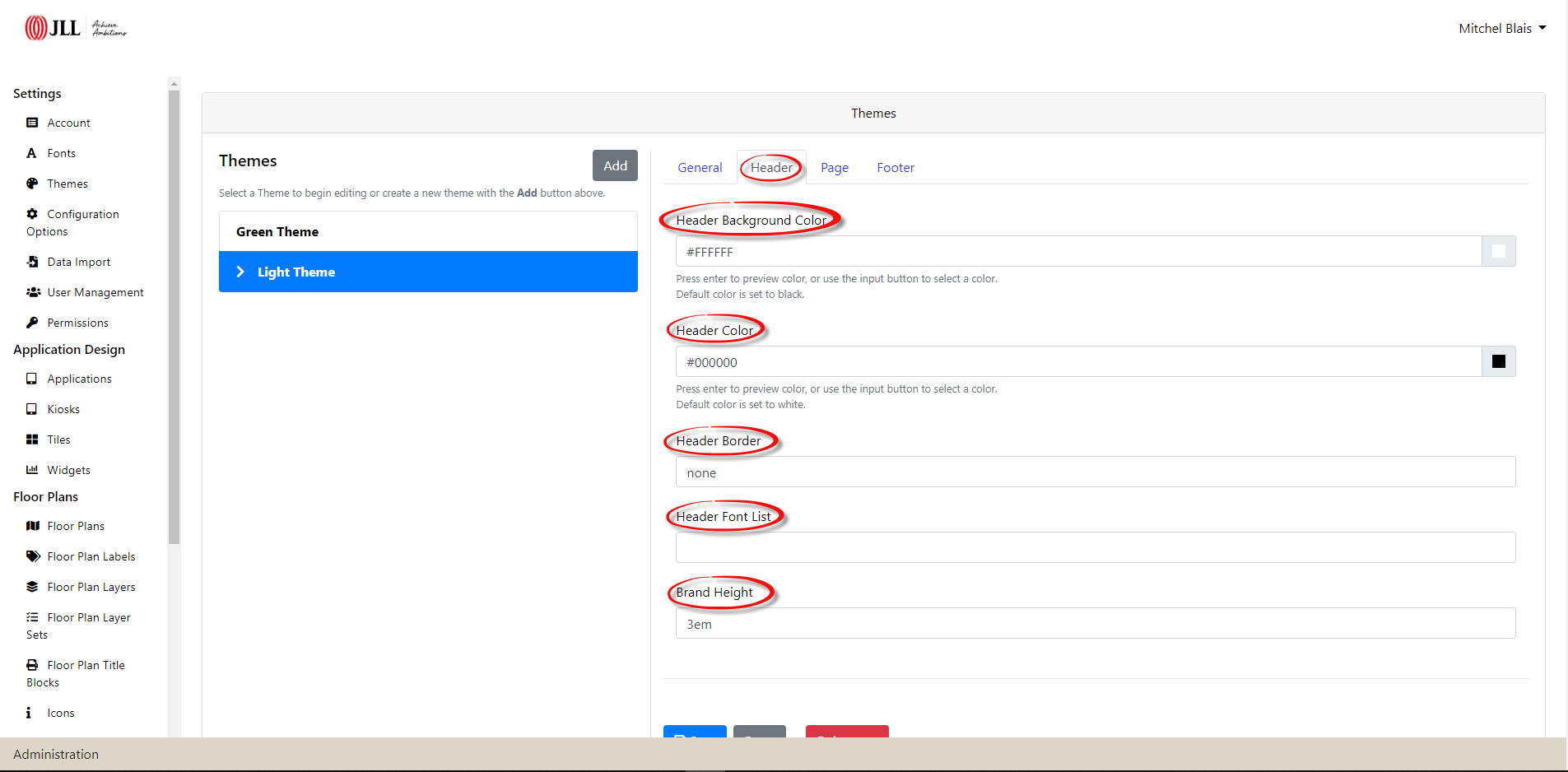
Header
Under the Header tab, the header styles are created. To select a theme color, click the color picker to the far right of the Header Background Color & Header Color.
By default, the Header Border section is set to none. If a border is necessary, the border width, style and color are composed here. Please refer to the CSS border documentation found here.
A comma separated list of header fonts are optional and specified in the Header Font List. Please refer to Font Family documentation.

The size of the header is controlled in the Brand Height section. The height is automatically set to 3em and can be increased/decreased in size.

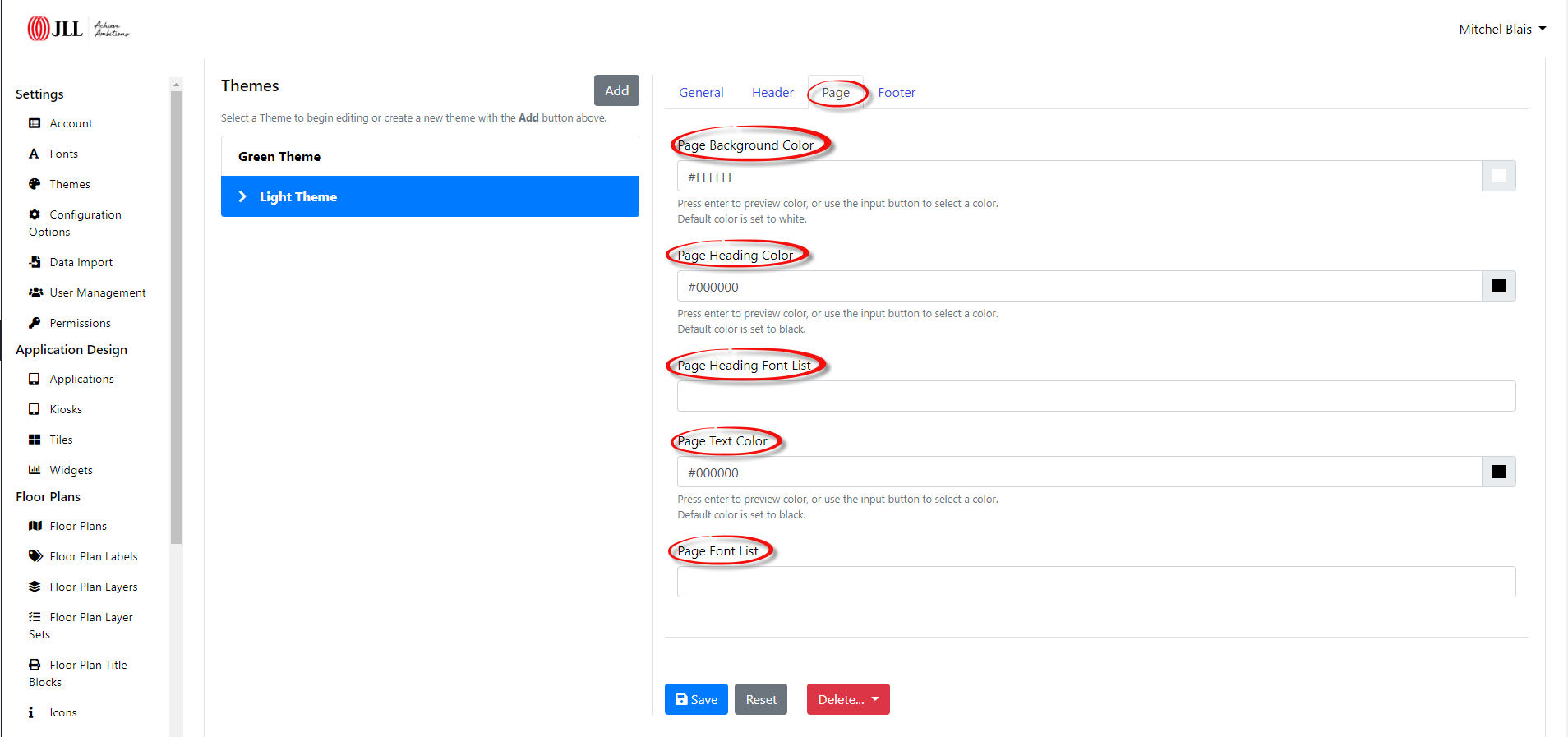
Page
Within the Page tab, click the color picker to the far right of the Page Background Color & Page Heading Color to set the page heading & background colors. The page text color is also configurable within the Page Text Color color picker.
Optionally, page heading fonts & page fonts are generated as a comma separated list in the Page Heading Font List & Page Font List. Please refer to Font Family documentation.

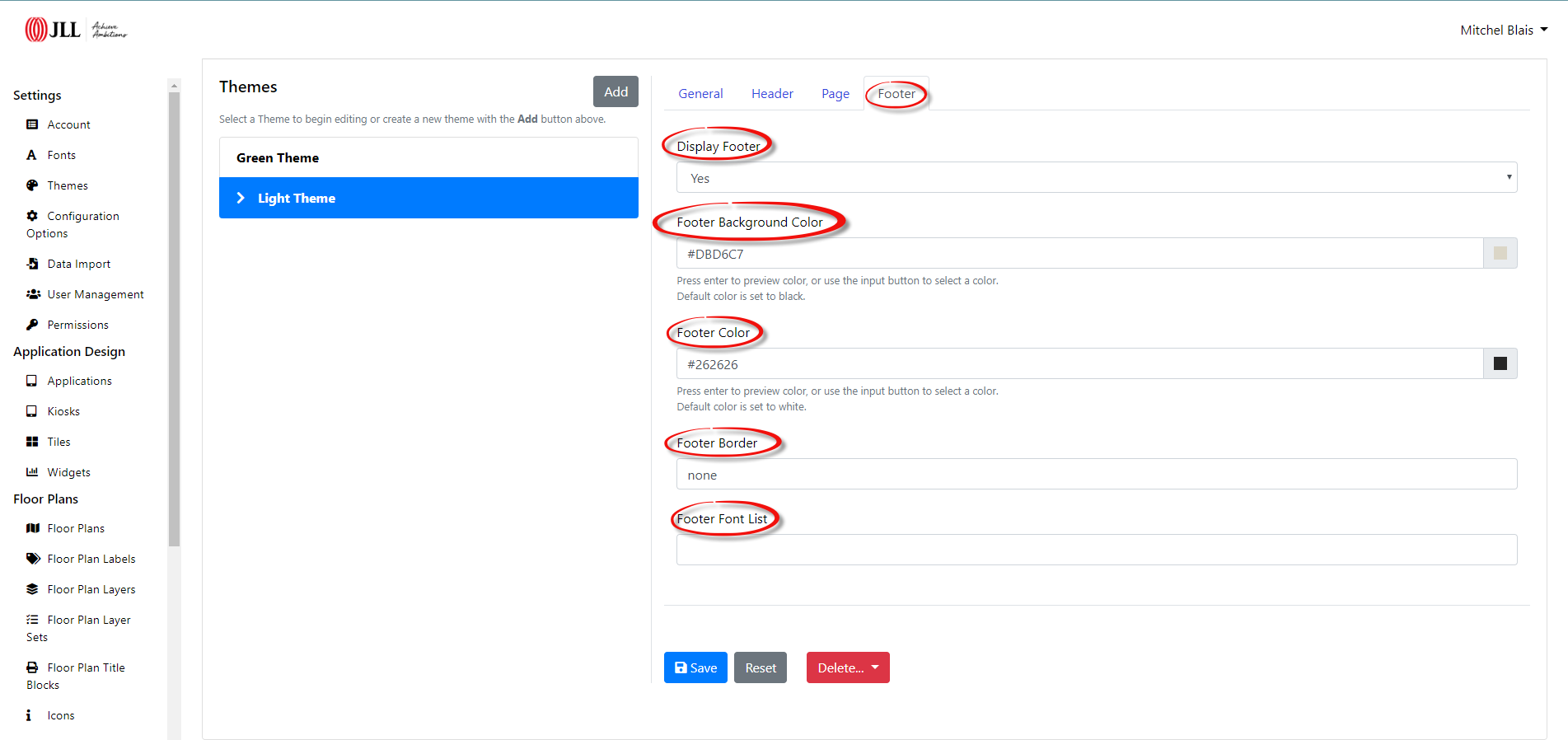
Footer
Under the Footer tab, the Display Footer dropdown is set to yes by default. Setting the footer to no removes the footer from all the pages.
The Footer Background Color & Footer Color are also adjustable by clicking the color picker on the far right.
If a Footer Border is necessary, the border width, style and color are created here. Please refer to the CSS border documentation found here.
Lastly, the footer font is adjustable in the Footer Font List section. Please refer to Font Family documentation.